父传子、子传父经典案例—微信小程序自定义标题栏全过程
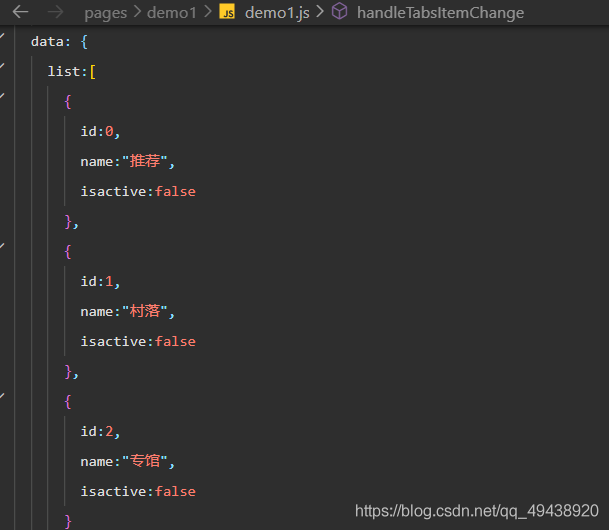
1. 先在父组件(页面)的data中放入数组数据
2. 在component文件夹新建组件Tabs
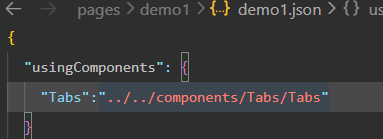
3. 在父组件引入子组件
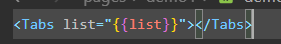
4. 在父组件的wxml中引入子组件标签,此时组件的基操完成,准备进入父传子环节
5. 父亲向子组件传递数据靠属性,咱们在子组件标签中引入在list属性,值为咱们在data中的list数组
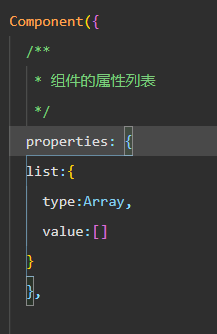
6. 引入属性后不要忘记在子组件js文件中的properties中写清楚引入的属性的类型以及默认值
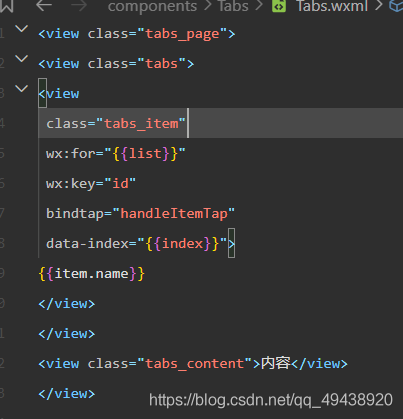
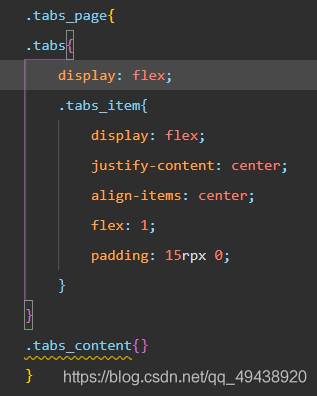
7. 此时子组件已经获取父组件的list数据,这时候我们就可以在子组件中操作样式而在父组件(页面)中显示了
在子组件wxml中定义标题栏最外层容器存放标题栏和内容

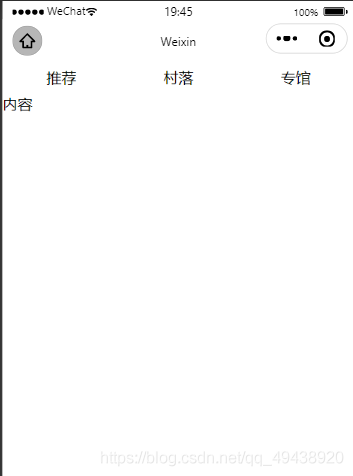
效果:
此时父传子完成,接下来进行子传父步骤.
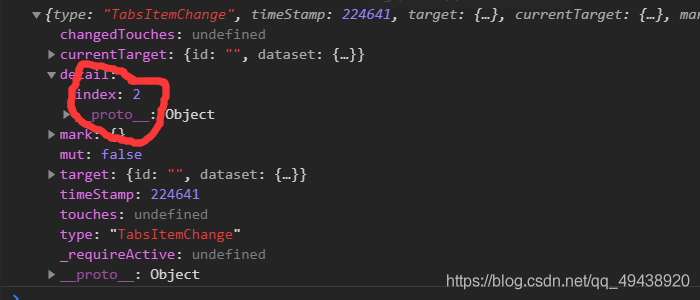
8. 我们接下来想完成点击自定义标题,标题发生样式改变的效果,我们之前是在组件中渲染父组件传递过来的数据的,我们在子组件的wxml中绑定点击事件并且定义索引index,当我们点击标题时出发子组件中的自定义点击事件获得当前标题的索引,并用triggerEvent方法,将点击的索引传递给父组件的自定义点击事件,所以此时我们点击标题,父组件有返回值(若不加这个方法,父组件是没有返回值的)
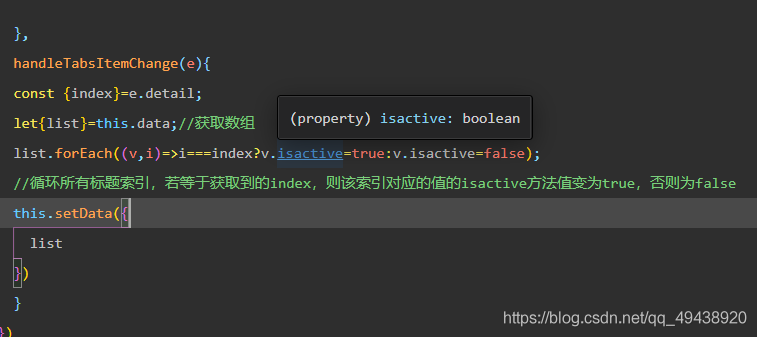
所以我们可以从父组件返回值中提取索引,并获取父组件data中的list数组,循环所有标题索引,若等于获取到的index,则该索引对应的值的isactive方法值变为true,否则为false
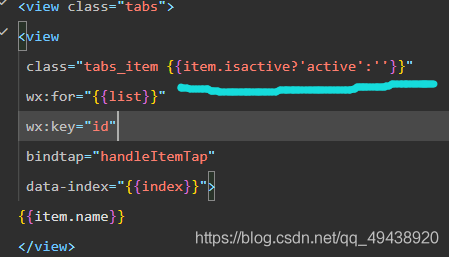
9. 在子组件wxml中新加active类,若isactive属性为true就添加样式active类
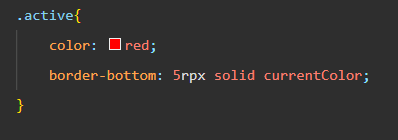
在子组件less文件中设置active样式
此时子传父完成,本案例的子传父,即子组件被点击的标题的index值传递给父组件的自定义方法中,最后父组件的这个自定义方法改变这个索引对应的标题的样式。
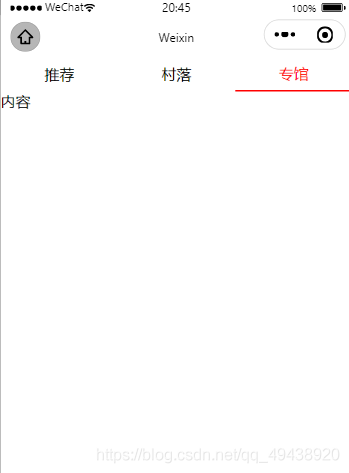
效果:
总结:
父传子过程通过属性来进行,子传父过程通过triggerEvent(“父组件自定义点击事件”,子组件要传递的值)方法来传值
热门文章
- 宠物领养责任协议保证金 宠物领养协议押金
- 动物防疫站打疫苗贵吗 动物防疫站打疫苗贵吗多少钱
- 厦门宠物同城领养(厦门领养宠物中心)
- 兽用疫苗可以放家用冰箱里吗安全吗视频(兽用疫苗常温下能放多久)
- 2月19日 | 最新SSR/Clash/Shadowrocket/V2ray高速免费节点地址,最高速度20.6M/S,便宜机场推荐
- 2月3日 | 最新Shadowrocket/SSR/Clash/V2ray高速免费节点地址,最高速度19.3M/S,便宜机场推荐
- 2月24日 | 最新Clash/V2ray/SSR/Shadowrocket高速免费节点地址,最高速度21.3M/S,便宜机场推荐
- 动物疫苗接种方法及注意事项有哪些呢 动物疫苗接种方法及注意事项有哪些呢视频
- 2月15日 | 最新Shadowrocket/Clash/V2ray/SSR高速免费节点地址,最高速度18.8M/S,便宜机场推荐
- 动物医院怎么读英语(动物医院的英语单词)