1.在main.js中设置
(1)首先在npm中安装模块
npm install vue-axios --save
(2)安装成功后在main.js中引用
import Vuefrom'vue'import axiosfrom'axios' Vue.prototype.$axios= axios//全局注册 Vue.prototype.qs= qs2.Vue.use()
(1)首先在npm中安装模块
npm install vue-axios --save
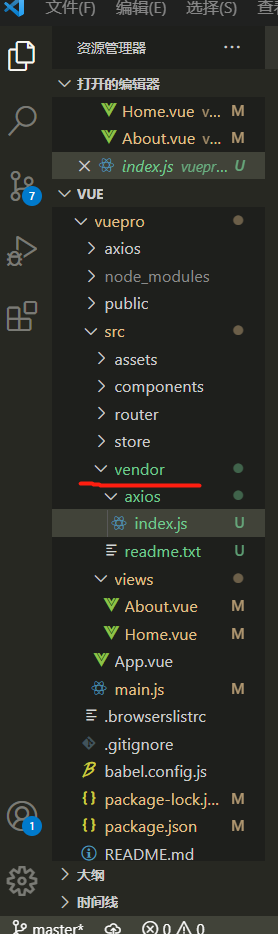
(2)创建一个叫vendor的文件夹
文件夹结构如图:
3.在index.js中输入以下代码:
import Vuefrom"vue";import axiosfrom"axios";import VueAxiosfrom"vue-axios"; Vue.use(VueAxios,axios);热门文章
- 1月5日 | 最新SSR/Shadowrocket/Clash/V2ray高速免费节点地址,最高速度19.6M/S,便宜机场推荐
- 猫抓十天后猫没死人用***吗好大夫在线(家猫抓十天后猫没死人用***吗)
- 宠物食品代理怎么做的(宠物食品代工需要什么手续)
- 十大放心猫粮国产名单 十大放心猫粮国产名单知乎
- 流浪狗领养平台(流浪狗领养平台电话)
- 宠物用品(宠物用品市场调研报告)
- 广州宠物领养网免费领养猫咪的地方(广州宠物猫领养中心)
- 流浪猫不想被收养的表现(收养的流浪猫不想养了怎么办)
- 办理宠物食品厂需要什么手续 办理宠物食品厂需要什么手续和证件
- 安在旭将担任新综艺节目《人生专辑-Yesterday》主持人